自社ホームページの反応を上げるポイント①⇒スマホからの見え方をチェックすべし!

今回のテーマは、自社ホームページの反応を上げるポイントについて。
今すぐにやるべきことは、「スマホからの見え方をチェックする」ことです。
<目次>
1. スマホからのアクセスが主流に
ネットで情報を見るとき、今はまずスマホを見る人がほとんどですよね。
今から3年前、平成29年版の総務省の情報通信白書には次のように書かれています。
パソコンからスマートフォンへの移行は、利用時間を通してみるとより顕著となる。(中略)自宅での利用は、パソコンが減少傾向、モバイルが増加傾向になっており、全体的に自宅ではより手軽にインターネットにアクセスできるスマートフォンが活用されている傾向があると考えられる。
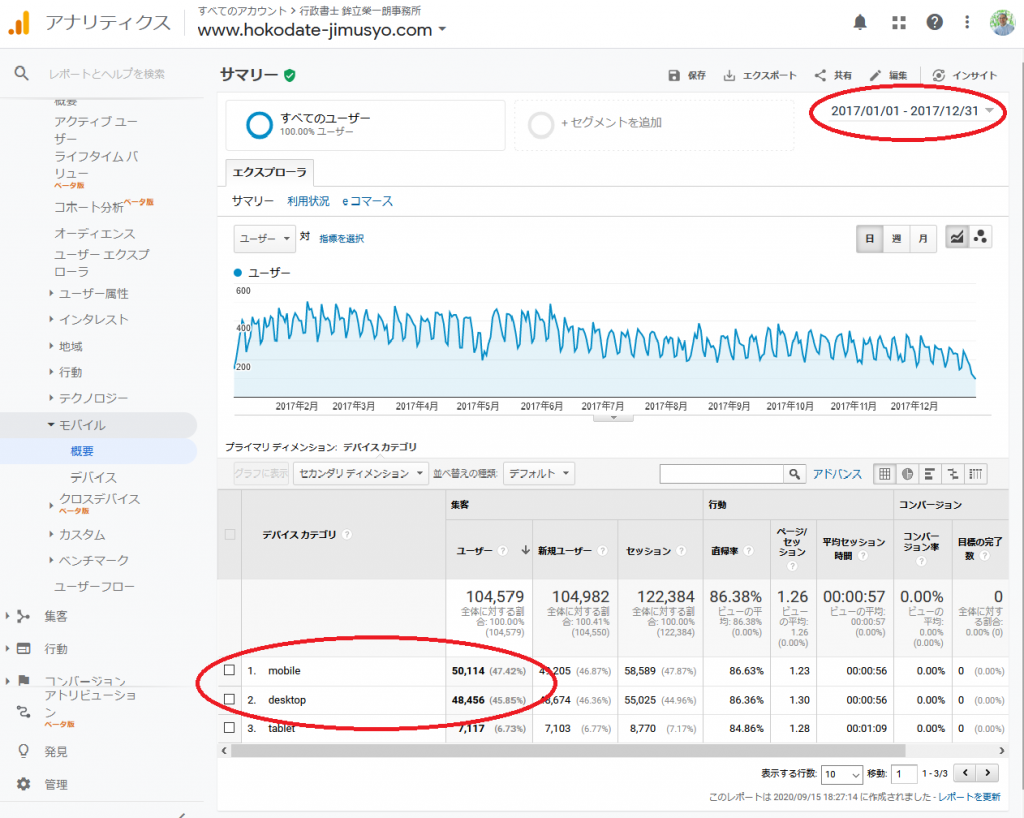
鉾立榮一朗事務所のWebサイトも、やはり3年ほど前からスマホ(mobile)からのアクセスがパソコン(desktop)を上回るようになりました。

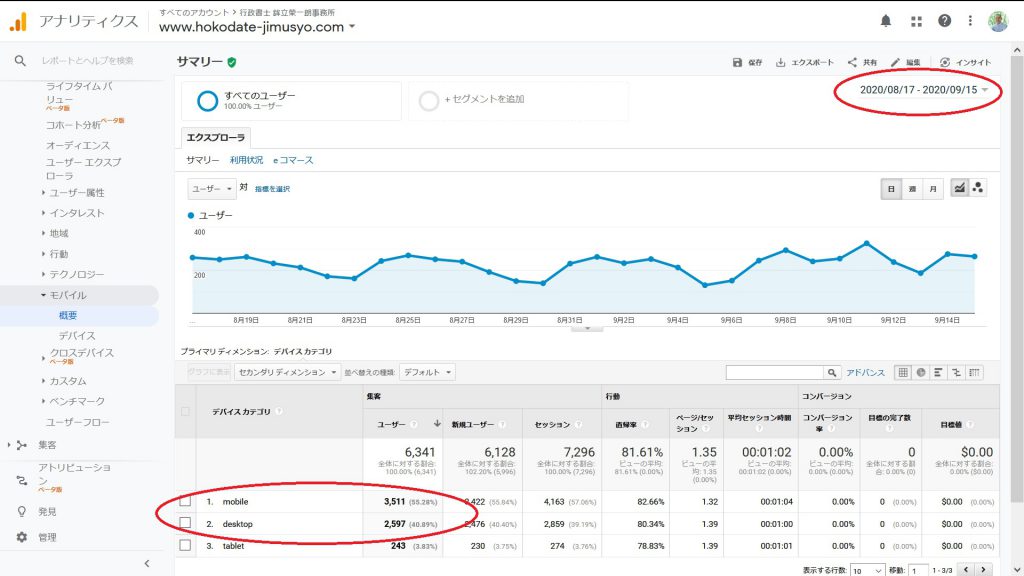
直近の30日間では、スマホ(mobile)からのアクセスがパソコン(desktop)を大きく上回っています。

私自身、仕事中は今もパソコンがメインですが、自宅ではもっぱらスマホでネットの情報を見ています。
2. 今すぐ自社サイトをスマホで見てみるべし
あなたのビジネス上のWebサイトも、恐らくスマホからのアクセスが多いんじゃないかと思います。
では、自分がお客さんになったつもりで、自社サイトをスマホでじっくり見たことはある?
形式的にはスマホ対応のサイトになっていたとしても、本当の意味でのスマホ仕様になっていないことが多いものです。
特に、スマホで見たときに
- レイアウトがおかしい
- 文字が小さくて読みづらい
- 中途半端なところで改行されている
点などが気になったら要注意。
「気になった」時点で、移り気の多い見込客は自社サイトから離脱している可能性が高いと考えたほうがよいでしょう。
まさに「灯台下暗し」とはこのこと。
自社サイトの反応を上げたければ、一刻も早くスマホ仕様に修正しましょう。
3. サイト更新時にスマホからの見え方をチェック
スマホ経由でアクセスした見込客にとって見やすいサイトになれば、滞在時間が増えて、サイトの反応を上げることができます。
そのためのポイントは、サイトの更新作業をパソコンだけで完結させないことです。
スモールビジネスの場合、自分で自社サイトを更新している人が多いと思います。
(私も自分で更新しています。)
経験上、パソコン画面だけで更新作業をすると、必ずといっていいほどスマホからの見え方におかしいところが出てきます。
これは、パソコンで作成した文書を、プリントアウトして紙で見ると間違いが見つかるのと似ています。
更新作業の際は、「パソコンで作業して、スマホの画面でチェックする」を徹底して、パソコンとスマホを行ったり来たりしながら確認するとよいでしょう。
(個人的には、「もうスマホからの見え方だけチェックすればOK」ぐらいの気持ちでいいのではないかと思っています。)
なお、Wordpressでサイトを作っている場合、テーマによってはパソコン上のプレビュー画面でレスポンシブテストができたり、疑似スマホ画面でプレビュー確認できるプラグインがあったりしますが、
- 実物のスマホ画面と大きさが異なる
- 見る角度やスクロールする感覚が異なる
- タップができない
などといったデメリットがあるので、やはり実機のスマホでチェックするに越したことはないでしょう。
まあ、これだけ自分で言っていても、うっかりスマホチェックを忘れることがあるんですが…
スマホでチェックするだけで、かなりの確率で反応が上がると思います。
ぜひ実践してみてください!
追伸
また、あなたのビジネスに役立つ情報をお届けしますね。
毎週、確実に記事を受け取りたい方におススメです。
↓
プレゼントを受け取って、Webマガジンに登録する
鉾立 栄一朗
最新記事 by 鉾立 栄一朗 (全て見る)
- 個人的、今年(2024年)のチャレンジ - 2024-01-03
- 個人的、今年(2023年)のトピック - 2023-12-27
- 仕事の生産性を上げる、無いと困る道具(ツール)3選【②リモートワーク編】 - 2023-12-20
- 仕事の生産性を上げる、無いと困る道具(ツール)5選【①職場編】 - 2023-12-13
- 長い文章(コピー)を最後まで読んでもらうコツ5つ - 2023-12-06