「Web用アイキャッチ画像」を自作する際のポイント

自社Webサイトは、基本、私一人で運営していることもあり、ちょっとした
- アイキャッチ画像
- バナー
などは、無料のグラフィックデザインツール、Canvaを使って自作しています。

オンラインで使えるので、PCのブラウザやスマホのアプリでも、場所を問わず制作が可能。
とても使い勝手がいいので、めちゃくちゃ重宝しています。
Canvaを使ってWeb用アイキャッチ画像を作る際のポイントは、次の3つになります。
<目次>
ポイント1 コピーを考える
まず、アイキャッチ画像に載せるコピーを考えます。
コピーの基本的な要素は、
①対象者への呼びかけ
(「〇〇でお困りの〇〇な方へ」など)
②商品・サービス名
③商品・サービスの特徴(特長)とベネフィット(便益)
④信頼性や権威性を高める言葉
⑤行動を促す言葉
(例:「詳しくはこちら」など)
になります。
考える際は、
- 過去のお客様の声
- 商品・サービスの特徴(特長)
- Yahoo!知恵袋
などを参考にすると良いと思います。
コピーはとても奥が深く、私もアイキャッチ画像の作成で一番時間をかけるのがコピーになります。
反応が得られるコピーを作りたい人には、こちらの2冊の書籍がめっちゃお勧めです。
> 紹介記事を読む
> 紹介記事を読む
ポイント2 画像等の素材を用意する
次に、
- 商品画像
- サービスのイメージ画像
- 人物画像
などの素材を用意します。
画像のファイル形式は、JPEGかPNGにしておきます。
コピーと背景だけのアイキャッチ画像は、無味乾燥で素っ気ないものになりがちです。
そこに商品画像等の素材が加わると、
- アイキャッチとしての「ひっかかり」ができる
- コピーとの相乗効果で購入イメージが湧く
- その先を読んでみたくなる
といった効果が生まれます。
ポイント3 テンプレートを選んで、コピーと素材をあてはめる
最後に、テンプレートを選んで、コピーと素材をあてはめます。
Canvaは、テンプレートがめっちゃ充実しています。
たとえば、
テンプレート > SNS > Facebook投稿画像
と進むと、162,404点ものテンプレートが出てきます(2022年10月5日現在)。
目的に応じて、Canvaのテンプレートから選んでもいいと思います。
選んだテンプレートに、コピーと素材をあてはめて完成させます。
私の場合は、カスタムサイズで、例えば、
- Webサイトのスマホ用 ⇒ 1020×1020px
- WebサイトのPC用 ⇒ 1020×640px
- Googleマイビジネスの投稿用 ⇒ 1080×720px
といったサイズで、まっさらなテンプレートを使うことが多いです。
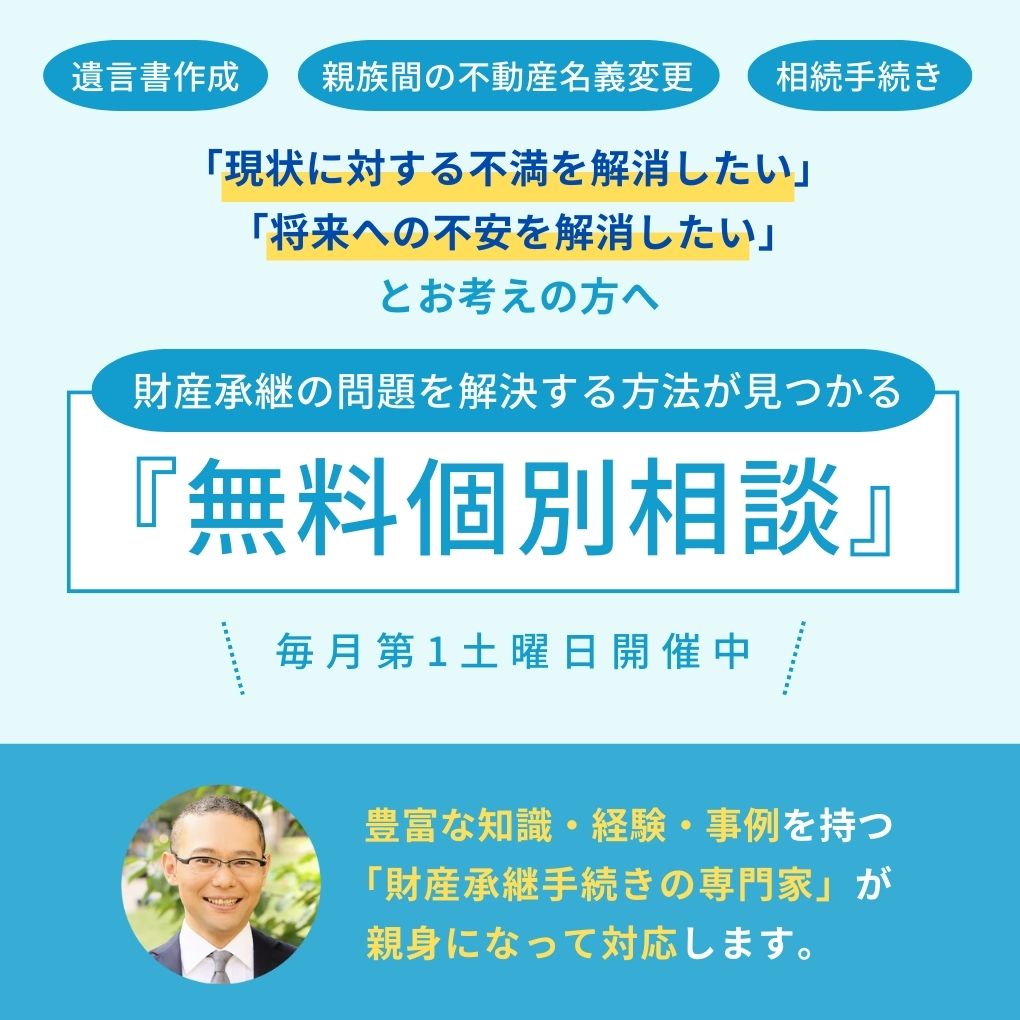
最近作ったWebサイトのスマホ用のアイキャッチ画像は、こんな感じです。

デザインは、こちらの書籍『バナーデザインのきほん』で紹介されていた「注文住宅見学会」のバナーの作例を参考にしています。
「自社とビジネスモデルが似ている異業種」のデザインを参考にすると、コピーと素材が無理なくハマることが多いです。
あなたの自社サイト運営の参考になれば嬉しいです。
追伸
また、あなたのビジネスに役立ちそうなツールがあったらご紹介しますね。
毎週、確実に記事を受け取りたい方におススメです。
↓
プレゼントを受け取って、Webマガジンに登録する
鉾立 栄一朗
最新記事 by 鉾立 栄一朗 (全て見る)
- 個人的、今年(2024年)のチャレンジ - 2024-01-03
- 個人的、今年(2023年)のトピック - 2023-12-27
- 仕事の生産性を上げる、無いと困る道具(ツール)3選【②リモートワーク編】 - 2023-12-20
- 仕事の生産性を上げる、無いと困る道具(ツール)5選【①職場編】 - 2023-12-13
- 長い文章(コピー)を最後まで読んでもらうコツ5つ - 2023-12-06





