スマホからの見え方をパソコン上で簡単にチェックする方法

自社Webサイトの制作・更新作業を行うとき、必ず、スマホからの見え方を都度チェックするようにしています。
なぜなら、鉾立榮一朗事務所Webサイトの場合、Googleアナリティクス(アクセス解析サービス)で確認すると、サイトへの訪問者の5割超がモバイル(スマホ)からアクセスしているから。
(2022年は、今のところmobile:54.10%、desktop:41.49%、tablet:4.41%)
もっとも、アップロードの都度、手元のスマホを開いて見え方をチェックしていると、視線があっちこっちいって大変です。
そこで便利なのが、ウェブブラウザが提供しているデベロッパーツール(開発者用の検証ツール)。
このツールを使うと、スマホからの見え方をパソコン上で簡単にチェックできるので、とても重宝しています。
例えば、Windows使いの人で、ブラウザにGoogle Chromeを使っている場合、次の手順でこのツールを使うことができます。
(私は長年Firefoxをメインのブラウザで使っているのですが、Firefoxも同じ手順になります。)
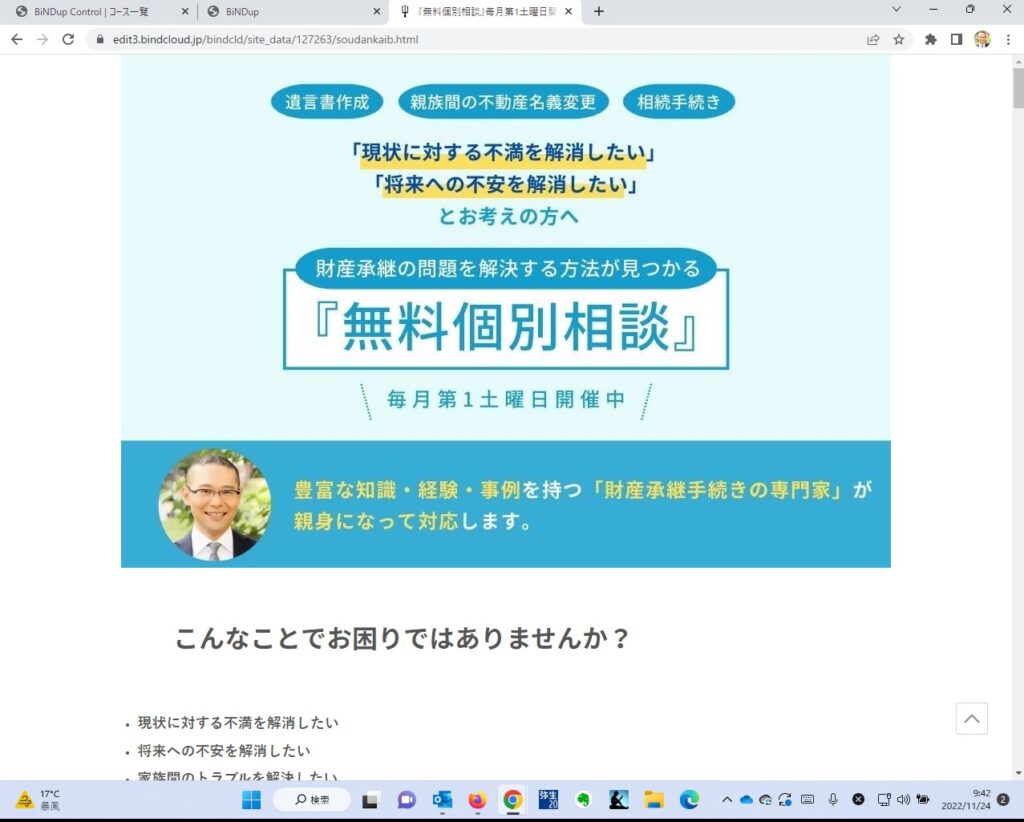
1. Google ChromeでWebサイトのプレビュー画面を開く

↓
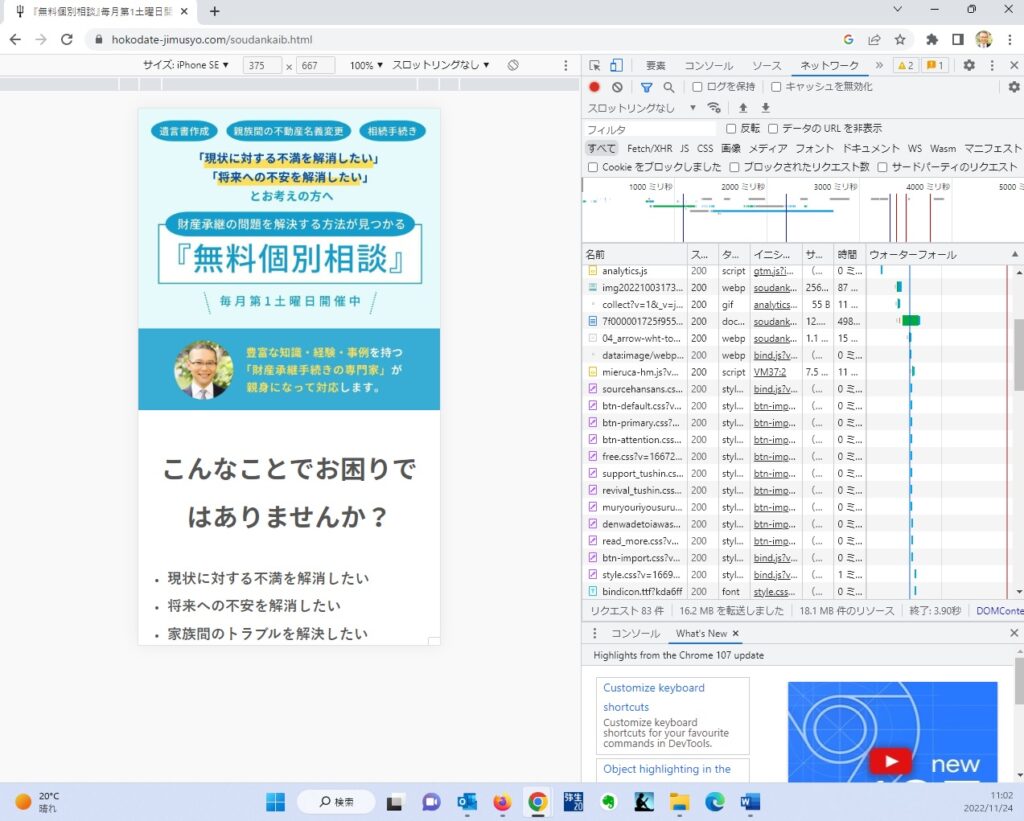
2. キーボードの「F12のファンクションキー」押す。
すると、このような画面になります。

↓
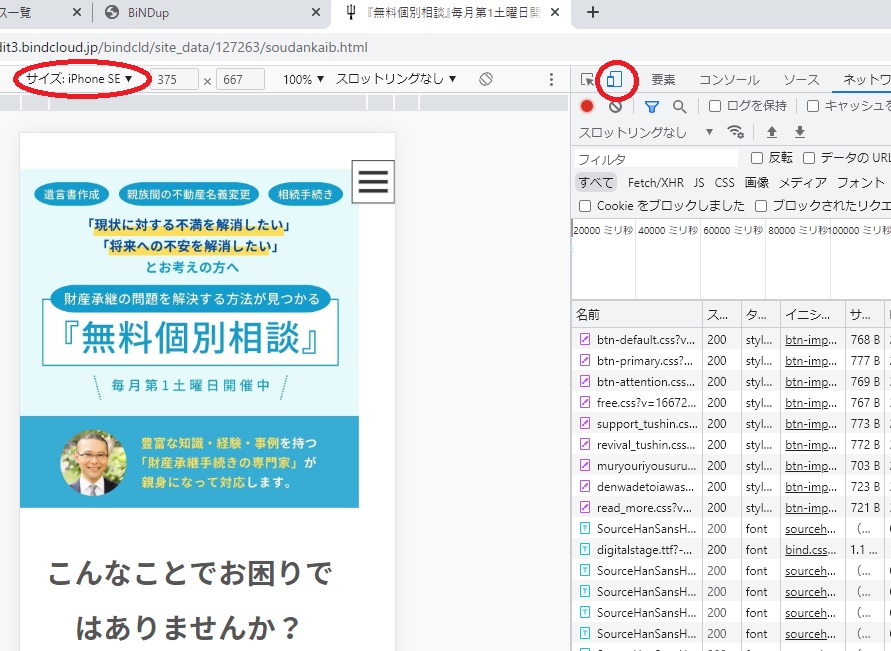
3. ①右赤丸の箇所をクリックしてデバイスのツールを切り替え ⇒ ②左赤丸の箇所からスマホのサイズを選択)

なお、「②スマホのサイズを選択」ところですが、日本の機種別シェア率ではiPhoneが過半数を占めており(※1)、iPhoneの中ではiPhone SEが現在メインで利用されている端末の上位である(※2)ことから、私の場合、スマホのサイズは「iPhone SE」を選択しています。
※1 [2022年]日本のiPhone・Androidシェア率調査結果|世界と比べたスマホシェア
※2 メイン利用スマホのOS利用率 iPhoneが44.1%、Androidが51.5% キャリアショップのスマートフォン単体購入の認知度は39.0%、単体購入経験は18.0%
デベロッパーツールを使いながらガシガシ制作・更新作業をして、最終的な確認は手元のスマホで行う。
こうすると、効率良く作業が進むと思います。
もし使っていなかったら、ぜひ試してみてください。
追伸
また、あなたの仕事の生産性向上に役立つ情報をご紹介しますね。
毎週、確実に記事を受け取りたい方におススメです。
↓
プレゼントを受け取って、Webマガジンに登録する
鉾立 栄一朗
最新記事 by 鉾立 栄一朗 (全て見る)
- 個人的、今年(2024年)のチャレンジ - 2024-01-03
- 個人的、今年(2023年)のトピック - 2023-12-27
- 仕事の生産性を上げる、無いと困る道具(ツール)3選【②リモートワーク編】 - 2023-12-20
- 仕事の生産性を上げる、無いと困る道具(ツール)5選【①職場編】 - 2023-12-13
- 長い文章(コピー)を最後まで読んでもらうコツ5つ - 2023-12-06


