スマホサイトの反応を上げる、ページ下部(右下)のあの固定ボタンの話⇒フローティングボタン

今回は、スマホサイトの反応を上げる、ページ下部(右下)のあの固定ボタンの話をしようと思います。
<目次>
1. フローティングボタンとは?
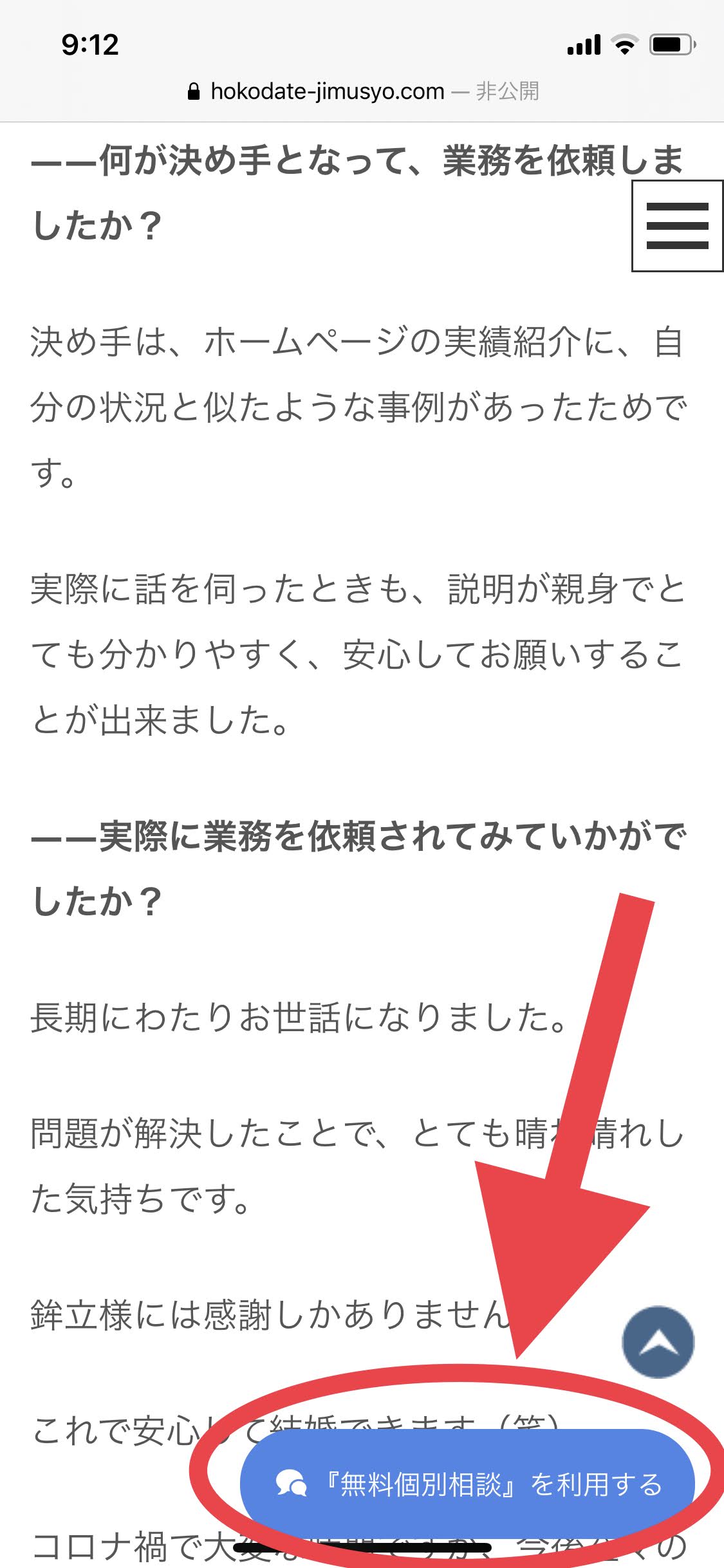
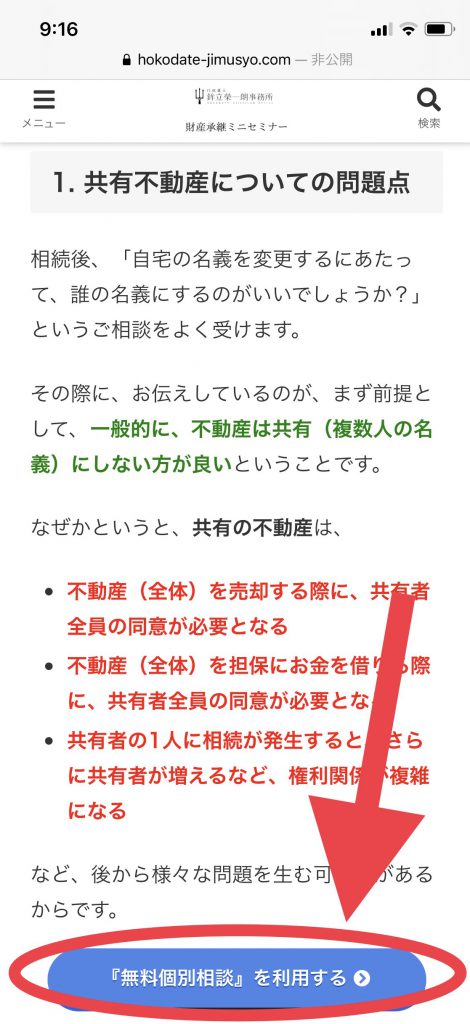
スマホでWebサイトを見ているとき、下にページをスクロールしていくと、画面の下部や右下などの定位置に、ずっと固定されて追従しているように見えるボタンってみたことありませんか?
よく見かけるのは、「購入する」や「ダウンロード」といったボタン。
あの固定ボタン、フローティングボタンと呼ばれています。
ユーザーにとっては次のアクションがしやすくて便利ですよね。
私が運営している鉾立榮一朗事務所のWebサイトにもこのフローティングボタンを設置しています。
2. フローティングボタンを設置する方法
鉾立榮一朗事務所のWebサイトでは、メインのコンテンツはBiNDup(ホームページ作成サービス)を利用、ブログはWordPressを利用しています。
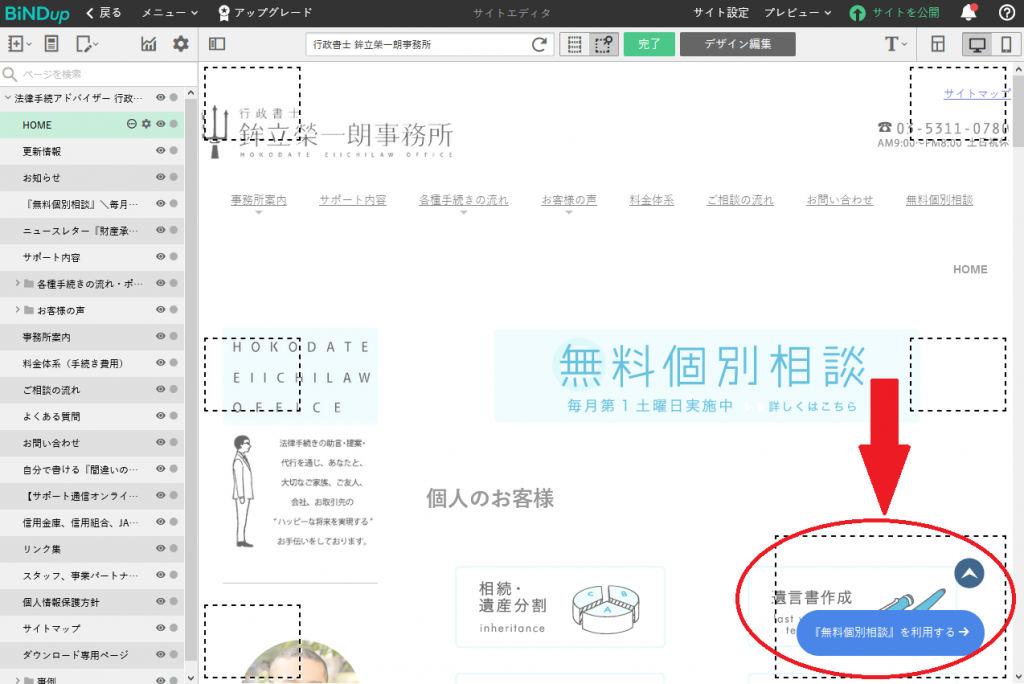
2-1. BiNDupでフローティングボタンを設置する方法
BiNDupは、デジタルステージ社が提供しているホームページ作成サービスになります。
BiNDupには「ウィジェット編集モード」という機能があって、それを使うことで簡単にフローティングボタンを設置することができます。

基本的な設置の流れは次のようになります。
ウィジェット編集モード
↓
編集
↓
ボタンに表示するテキストにリンクを設定
↓
デザイン
↓
リンクボタン編集
↓
ブロックエディタの設定
↓
ウィジェットエリア自体の横幅の設定、および、余白の設定
詳しい設置方法は、こちらのページが参考になります。
↓
知りたい人続出!スマホから問合せを増やす固定バナーの設定方法[無料データ付]
2-2. WordPressでフローティングボタンを設置する方法
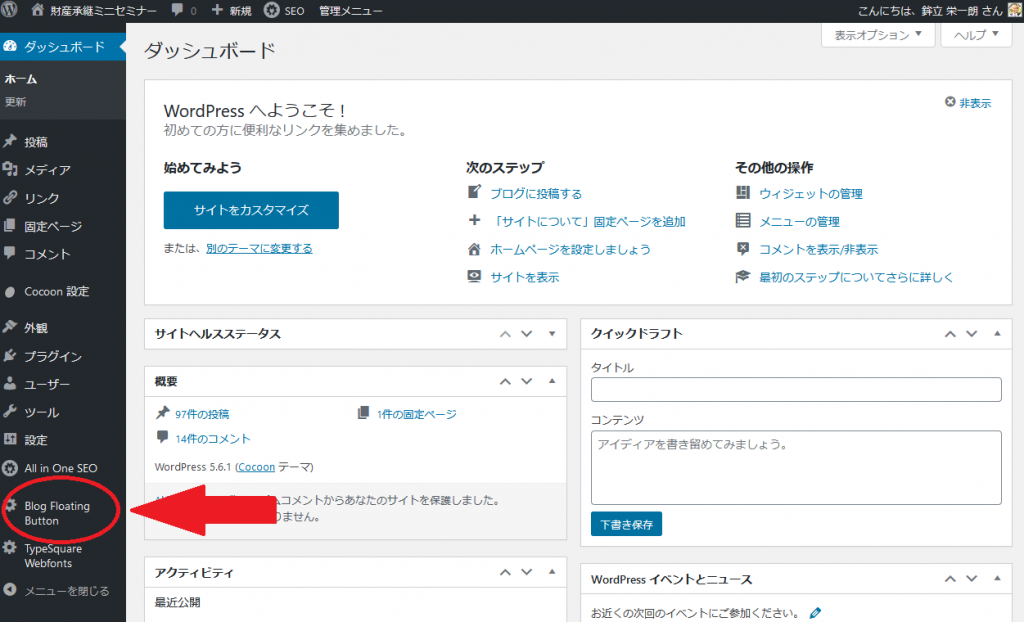
WordPressでフローティングボタンを設置する場合は、Blog Floating Button というプラグインを利用するのが簡単で便利です。
無料版もありますが、私は背景色の変更などのカスタマイズができる有料のPRO版(買い切り4,980円)を使っています。
WordPressにこのプラグインをインストールして有効化したあとは、そんなに難しくなく直感的に設置ができると思います。

一点、私が気になったのが、フローティングボタンの右上に必ずバツマークがついてしまうこと。
バツマークがあると、なんとなくバツをタップしたくなるもの。
結果的に、結構な確率でフローティングボタンを閉じられてしまうと思うんですよね。
そこで参考になったのが、こちらのサイトにあった情報。
↓
Blog Floating ButtonのCSSカスタマイズとショートコードを解説
こちらのサイトの「Blog Floating Buttonのバツマークのカスタマイズ」にあるCSSをコピーして、Wordpressのカスタマイズの追加CSSにペーストすることで、このバツマークを消すことができます。

フローティングボタンを設置すると、見込客が次のアクションを取りやすくなって、スマホサイトの反応が上がることが期待できます。
ぜひ試してみてください。
追伸
また、あなたのビジネスに役立ちそうな情報があったらお届けしますね。
毎週、確実に記事を受け取りたい方におススメです。
↓
プレゼントを受け取って、Webマガジンに登録する
鉾立 栄一朗
最新記事 by 鉾立 栄一朗 (全て見る)
- 個人的、今年(2024年)のチャレンジ - 2024-01-03
- 個人的、今年(2023年)のトピック - 2023-12-27
- 仕事の生産性を上げる、無いと困る道具(ツール)3選【②リモートワーク編】 - 2023-12-20
- 仕事の生産性を上げる、無いと困る道具(ツール)5選【①職場編】 - 2023-12-13
- 長い文章(コピー)を最後まで読んでもらうコツ5つ - 2023-12-06